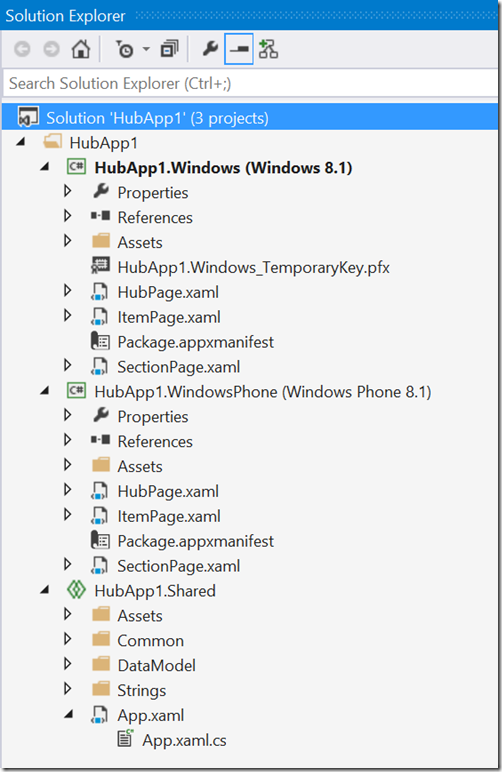
At Build 2014, Microsoft announced the new ‘Universal Apps’ project type that allows you to share code between Windows Phone and Windows Store apps, using a new ‘shared’ project. Below is an example of the default hub project that shares a lot of the code has individual views for the parts where you want to tweak the UI specifically for phone or tablets.

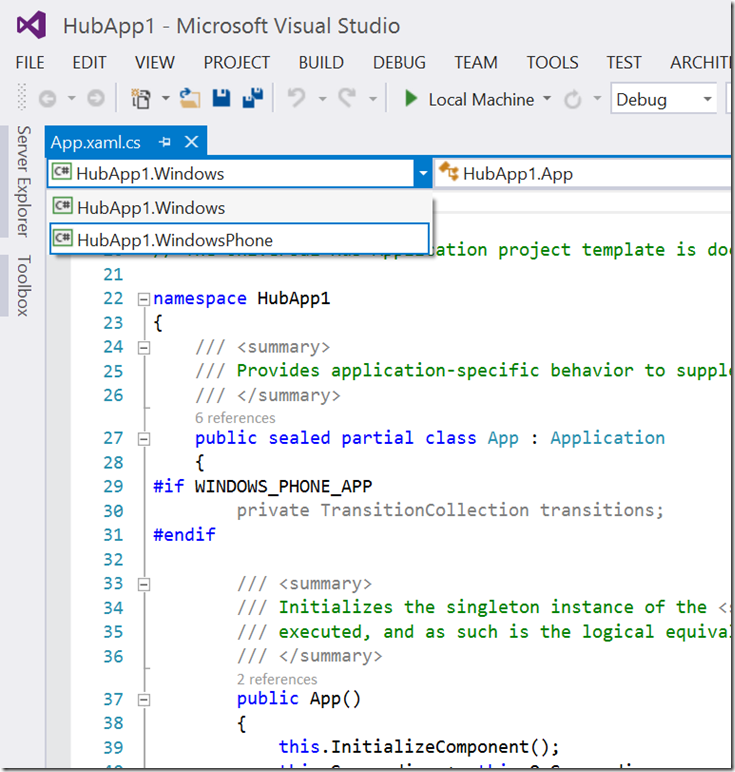
Before we had shared projects, we could do something similar, by linking the same code files into multiple projects. It worked fairly well, but which ever project you open the file from, is the ‘context’ you look at it, so intellisense etc might not match the platform you’re looking at. The universal apps really aren’t any different. This is really just a nice tooling on top of linked files that makes it easier to work with. Also it is much easier to change the ‘context’ the code is viewed in using a simple dropdown above your code:

As shown above, you can still use compiler conditionals to write individual differences for each platform and still share the rest of the code file. So again this is the same as when working with linked files, but the shared project makes this much easier.
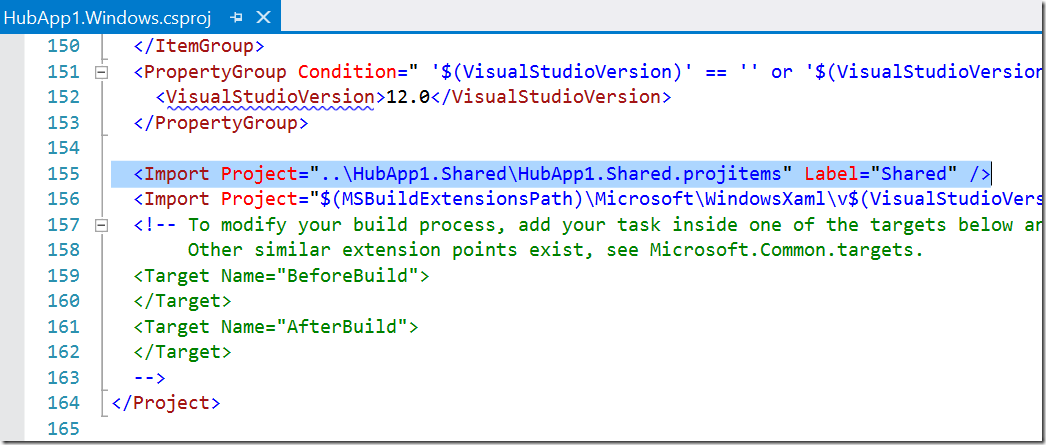
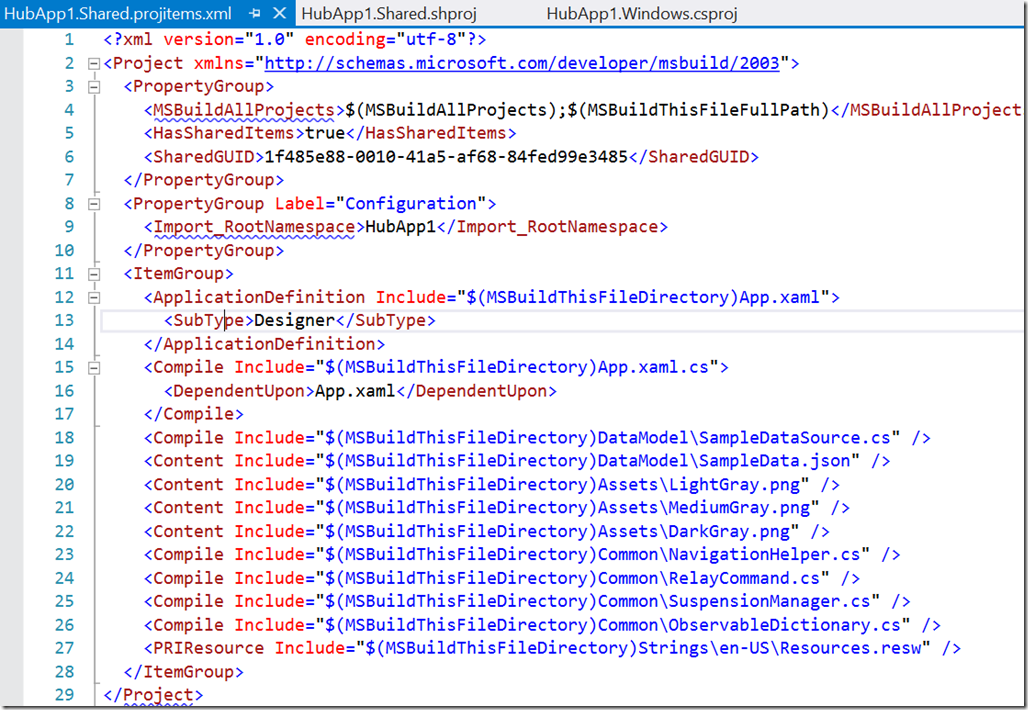
So how does this really work? If we look in the project file for Windows Phone or Windows Store project you’ll find the highlighted tag:

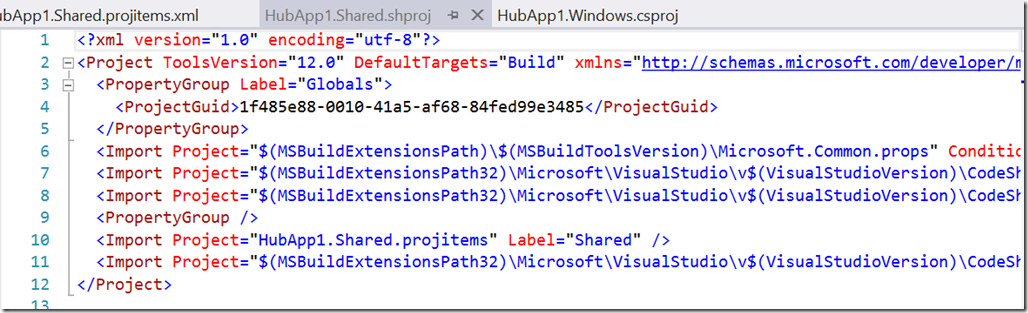
So the specific project simply references another project – kind of like how a linked file works, but in this case an entire group of files. Looking in the shared project that’s references, you find a fairly simple file, but this in turn references a file called [ProjectName].Shared.projitems, and the contents of this is really just a standard project with the files etc that needs to be referenced in the referencing project.


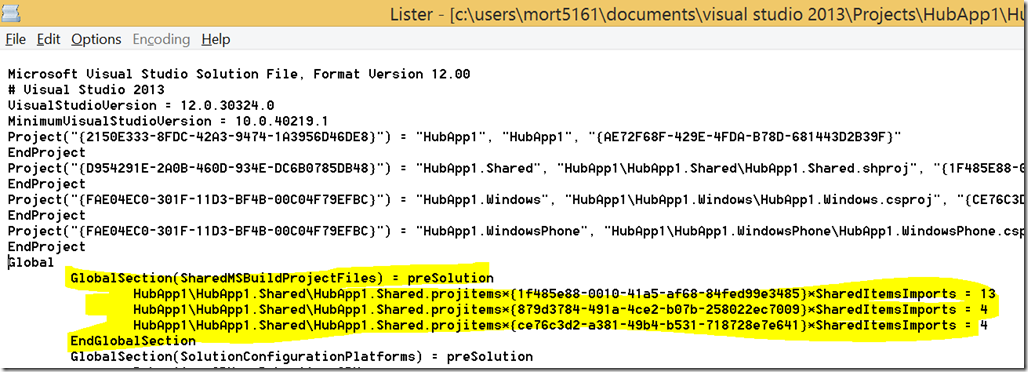
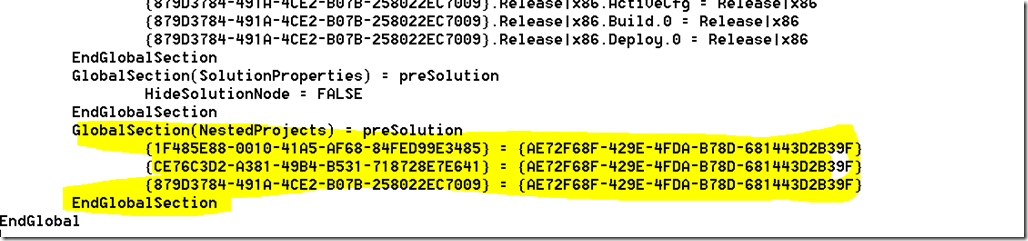
The last piece to the puzzle is in the .sln solution file that makes sure the projects are nicely grouped together. There’s two parts to the solution that makes this work:


The Guids are the project guids referencing the projects that needs to be grouped as a universal project.
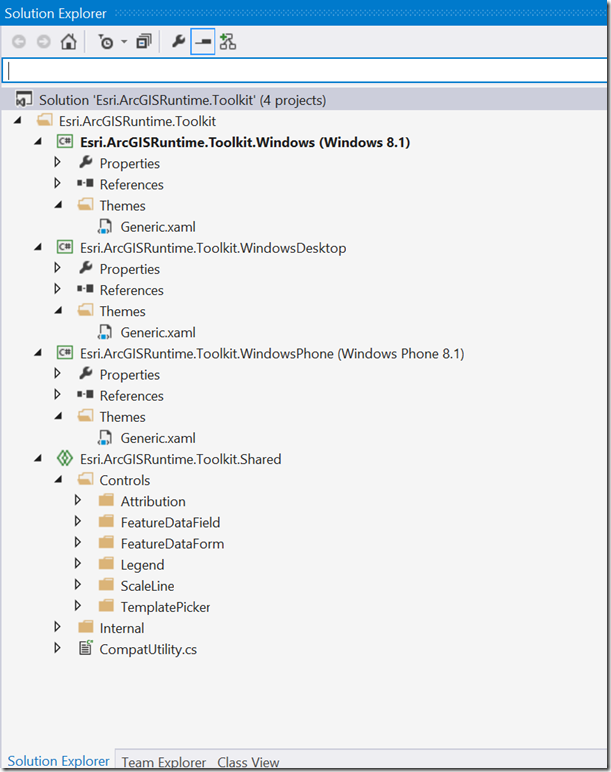
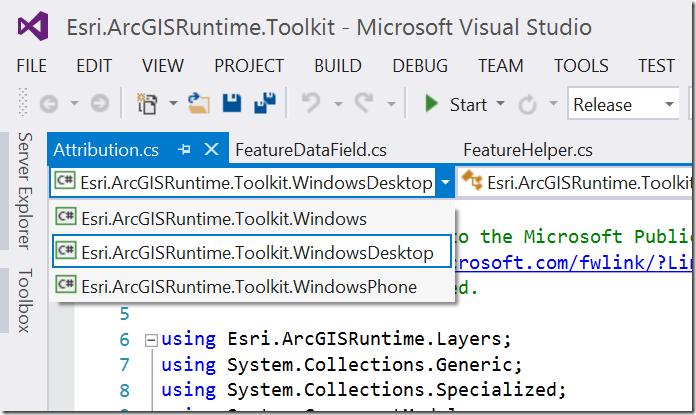
Microsoft only gives you the tooling to do Windows Store and Windows Phone Universal projects. However knowing how this now works, it makes you wonder if you can manually go add the Shared Project reference to for example your WPF application, and add it to the solution under the nested project parts. And in fact you can! Below is an example of the ArcGIS Runtime Toolkit (which today uses linked files to compile for Store, Phone and WPF): Note how ‘Generic.xaml’ is the only file not shared, because the UI has been optimized for each platform, and also WPF XAML isn’t compatible with Store and Phone. Again the Universal Apps makes this really easy to manage files you don’t want shared.

And the context switcher now also shows a third option:

In fact I can make a shared project that’s used in a Windows Store, Windows Phone, WPF, Silverlight, Console, Windows Forms etc etc! Of course at some point the platforms are so different the amount of code that is shared will be reduced, but I find this as a great alternative to PCL without the limitations of PCLs.
Talking to the people behind this feature, this functionality does come with a warning: First of all this hasn’t been extensively tested, so you might hit issues with it. Another thing to be careful with is build actions. For example if you want to share image Assets, you want to set the build action to ‘Content’ for Windows Phone and Windows Store, but in WPF you want to set it to ‘Resource’, and this naturally isn’t supported (but you can still used linked files in the individual projects to work around this).