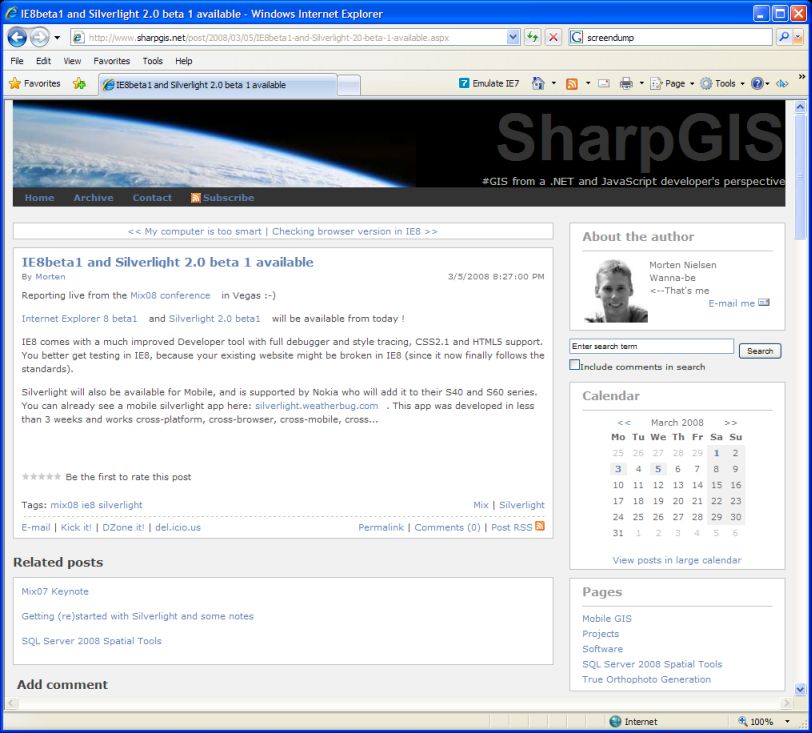
IE8 comes with an "Emulate IE7" button, which will revert the page back to run as IE7. This is great for developers who can quickly test their apps in both versions (I just wish we could have an IE6 button too!).
Furthermore you can place a tag in the page that will force IE8 to render the page as IE7 would have. However this poses a problem. Lets say you make some javascript that takes IE8 into account with version checking, but the page has this IE7-compatibility tag embedded. The JavaScript browser version check would still report v8. Instead for IE you should use 'document.documentMode' to get the version number. That means that if you set your browser to run as IE7, this would return version 7 (even though it really is 8), and if you set in quirks mode, you will be getting v5. It would be safer to adjust your javascript using this property.
I ran some few tests on the fresh IE8 beta1. It still looks pretty much like IE7. This blog runs with only one minor problem. I have a gallery page that relies on AjaxControlToolkit, and this really broke on IE8. Hopefully the AjaxControlToolkit team will quickly get all those issues fixed.

There are 4 IE8 specific sessions at the Mix conference. Keep an eye on them at the Mix Website when they come online (about 24 hours after the session):
BCT08 - Welcome to Internet Explorer 8 Wed March 5 at 1:30 PM to 2:45 PM
CT07 - Cross-Browser Layout with Internet Explorer 8 Wed March 5 at 3:00 PM to 4:15 PM
T21 - Integrating Your Site With Internet Explorer 8 Thursday March 6 at 8:30 AM to 9:45 AM
T04 - Developing Cutting Edge Web Applications With Internet Explorer 8 Friday March 7 at 8:30 AM to 9:45 AM
Here's a picture from the first session, showing the Acid2 test: